
0.サイトを始める前のはなし
時には、おふざけピクトグラムを描きたいものである。
私のお仕事は、日々お客さん達のご依頼から成り立っているわけだが(大変ありがたい)、「おふざけギャグピクトを思う存分描いちゃってください!」とは言われたことがない。
大学の卒業制作では【ピクトマンガ】という、おふざけ短編ピクトグラム漫画集を描いたり
自粛中期間には【あたまの中のピクトさん】という、おふざけピクトグラム絵本を描いたり
とにかくちょっと笑えるものを考えるのが好きなのだ。
それは今も同じで、このおふざけを思いつくままに・気軽に・自由に発信できる場所があればなあ。なんて考えていたのは去年の6月くらい。
ハッ!そしたら、そんな場所自体を作ってしまえばいいのでは?と思いついたのも同じ6月。
そんなこんなで
前から一度触ってみたかったWordPressを使って、おふざけピクトグラム素材集サイトを作ることに決めた。
1.サイト準備〜完成
最初に必要なものは?
サイト作成は初めてではなかったので、契約済みのサーバーを使い、ドメインを新たに取得。
WordPressの始め方や触り方は色んな動画やブログにお世話になりながら進めた。
ちなみに私はFukaswaというテーマを使って作成している。
レスポンシブ対応でスマホでも見やすい。

素材集としてなるべく見やすく使いやすいようにしようと
コードを書き換えたり付け足したり、くねくね迷いながら作っている。(今も)
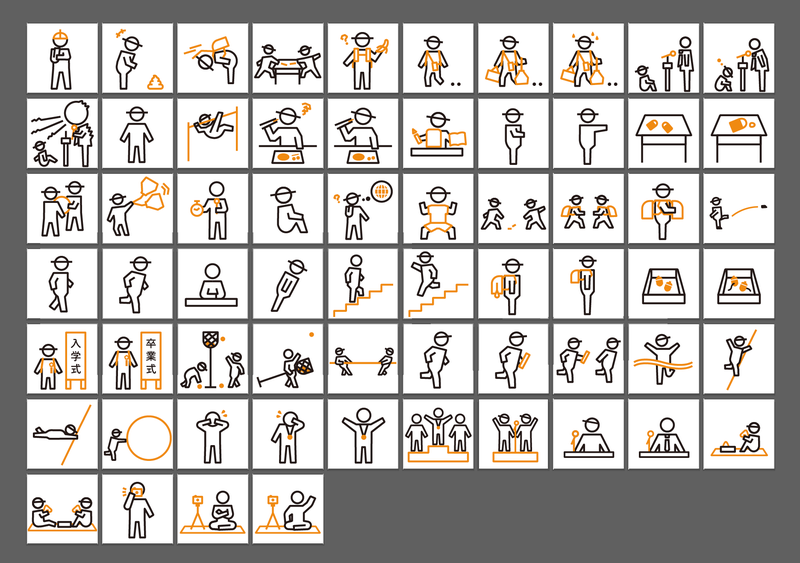
ほいで、もちろん素材
素材集なんだからもちろん、たくさんの素材が必要。
これを作らないことには何も始まらんな。ということで猛スピードで最初の60個くらいを作成。
素材集としてはあまりにも少なすぎるけど、とりあえずね。
そして投稿。
なるだけ変なピクトを混ぜ込む意識で。
しかし、ひよって「便利な素材集」と名乗ってしまったので、汎用性のありそうな素材も入れつつ。

サイトにはどんな情報がいるっけ?
たくさんのフリー素材集のサイトにもお世話になった。
素材が載っているページ以外もたくさん見たよ。
・サイトについて
・作者のこと
・素材の利用・ダウンロード方法
のページを作成。
一応、以上の流れでなんちゃってフリー素材サイトはできる。
2.せっかくなら広告貼ってみるか
Google AdSenseの情報をどこかで耳にした私は、
せっかくなら申請出してみるか〜
的なノリで手順を踏んで申請をすることに。
ちなみにそのために必要なのが
・プライバシーポリシー
・サイトマップ
のページ。だけかな?あとは指定の場所にコードを貼り付ける。
この申請は去年の9月に一回落ちて、
やっぱな〜むずいよなあ〜と思って広告のことは放置。(この間もフリー素材は更新してるよ)
その5ヶ月後にアッ!と思い出して再度申請。するとなぜか申請が通るという奇跡。
なんでや?見てくれる人が増えたからかな?
3.レイアウトめっちゃ悩む
くねくね迷っている、と前述した通り
レイアウトは今も決定版に至ってない。実験中である。
最初のFukasawaテーマから何をいじったか列挙してみよう。
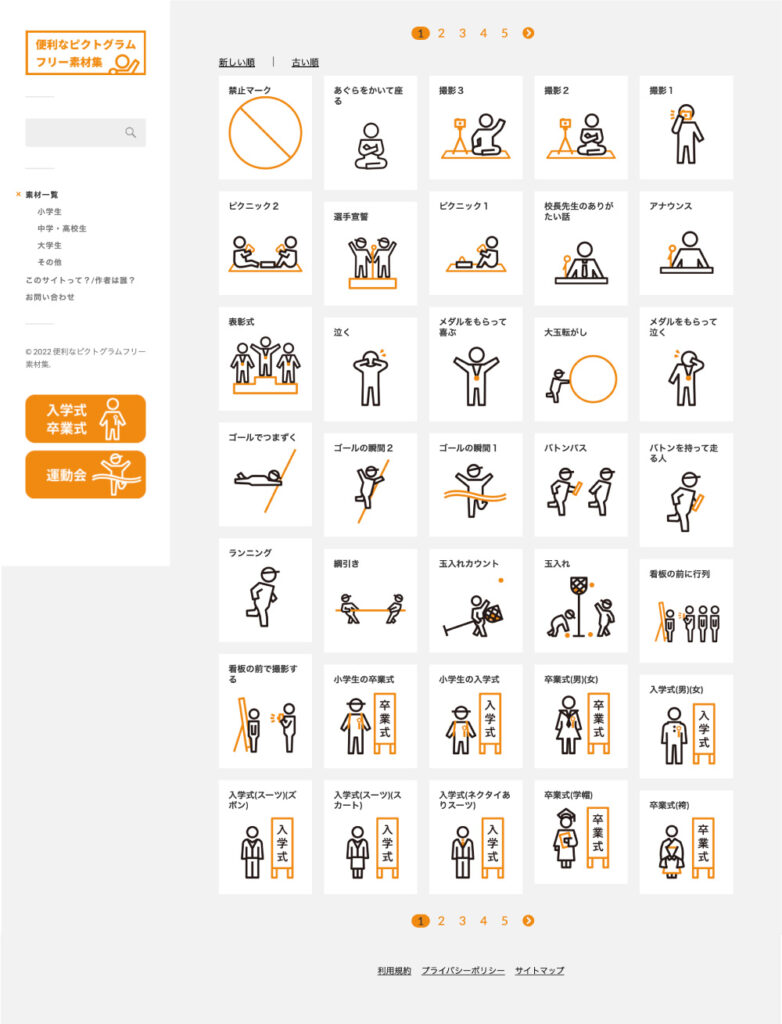
・投稿画面の列数変更(PC・タブレット・スマホで違う)
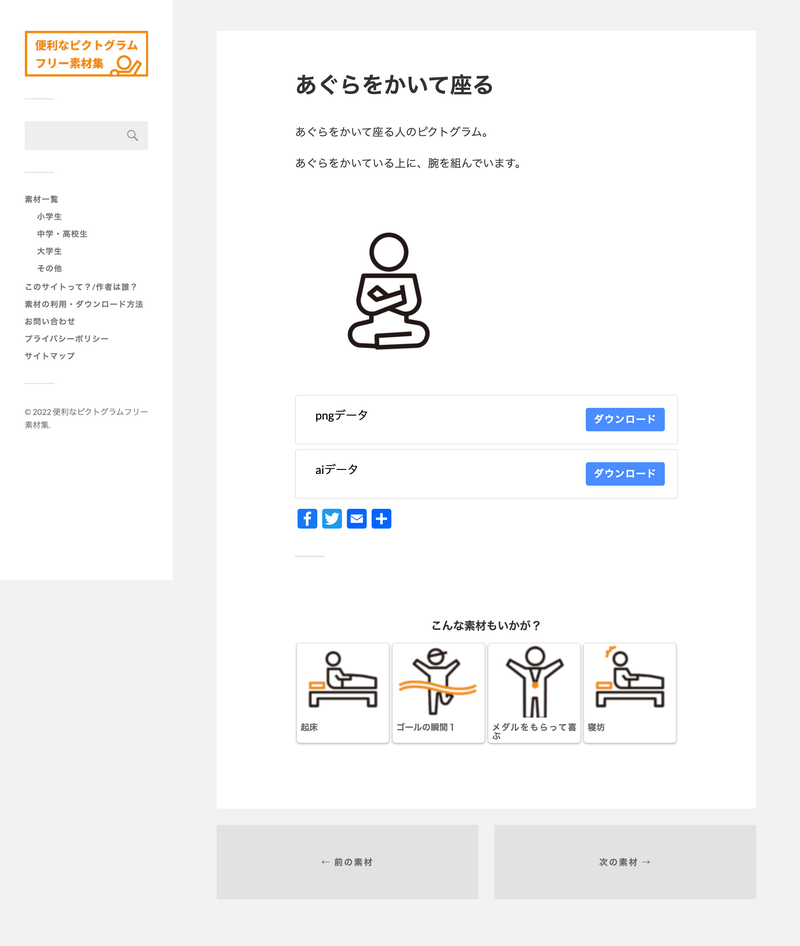
・トップ画面はアイキャッチ画像+題名のみ
・関連素材欄の追加
・タグやカテゴリーを表示するか否か
・テーマ作者の名前削除
・ハンバーガーメニューの表示方法変更
・メニュー内に検索バーを入れる(スマホ)
・ページネーションの追加
etc…
挙げ出したらキリがない。
どんな見た目がいいかな〜と考える時間も含めて、このレイアウトが一番時間かかる。
多分まだまだくねくねする。
4.ダウンロード画面にもめっちゃ悩む
ダウンロード方法は2種類あると思う。
ドラッグ&ドロップで保存か、
設置したボタンからダウンロードしてもらうか。
最初はドラッグ&ドロップの方式を取っていたが、
作業量は増えるけれど各素材のダウンロード数がわかるということでダウンロードボタンを設置する方法を取った。これも試験的に。

ダウンロードプラグイン↓
https://ja.wordpress.org/plugins/download-manager/

素材だけではなくて、
なにか一言加えた方が検索に引っかかりやすいのかな?
なんて考えが頭をよぎるせいで、余計に時間がかかる。
一つの素材をアップロードするために以下の工程を踏んでいる。
・添える一言考える
・プレビュー画像のサイズ調整
・タグ付け
・アイキャッチ画像の設定
・代替テキストの設定
・ダウンロードしてもらう素材を一つ一つWordPressにアップロードする
・ダウンロードボタンの設置
・URL決める
まあ!改めて見るとなんて作業量!
一度流れを覚えれば速いのだけど、
もっとスムーズな方法ないのかしら?
5.理想
素材集というくらいだから、たっくさん作りたいと思う。というか、作らねば。
ふざけたものを作ったり、時には実用性のあるものを作ったり…。
自分のコレクションみたいなサイトを充実させていくぞ〜〜〜〜!
(ちなみに今は、学校に特化したものばかり作っています。この間まで学生でしたので、忘れぬうちに。)