WordPressで使用できるFukasawaテーマの、トップページの記事一覧の下にメニューを入れる方法をお教えいたします。
今回使用するテーマ
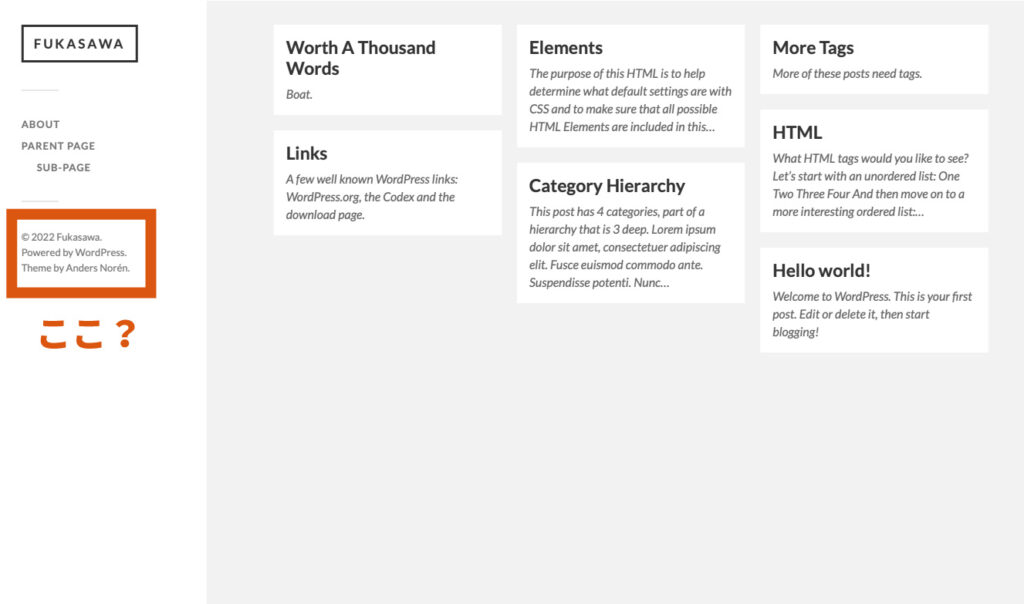
WordPressテーマの、「Fukasawa」を使用しています↓

記事を投稿すると各投稿が自動的に整列され、シンプルでとても美しいデザインです。
ポートフォリオなどに使用するのはいかがでしょうか。
メニューを入れる場所
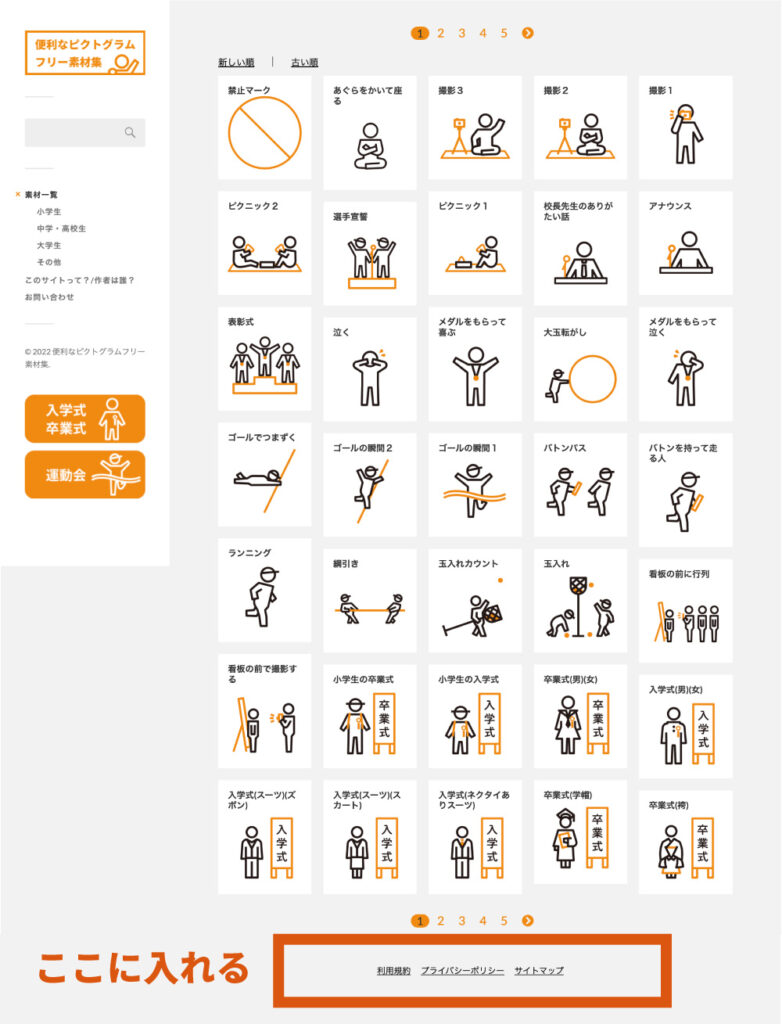
トップページの記事一覧の一番下にメニューを入れています。
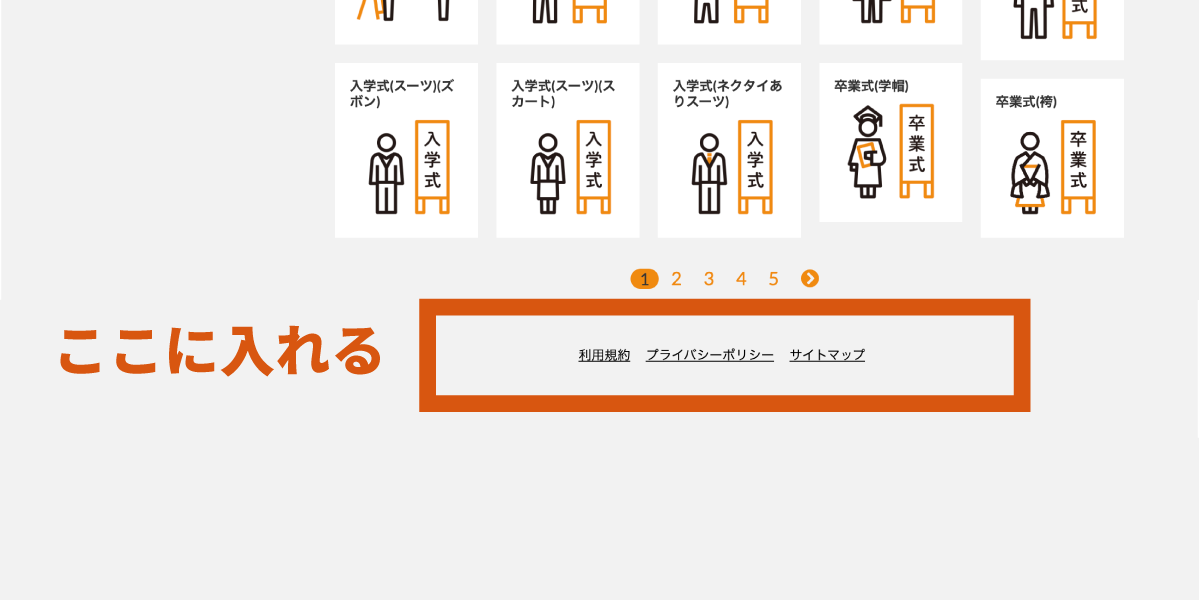
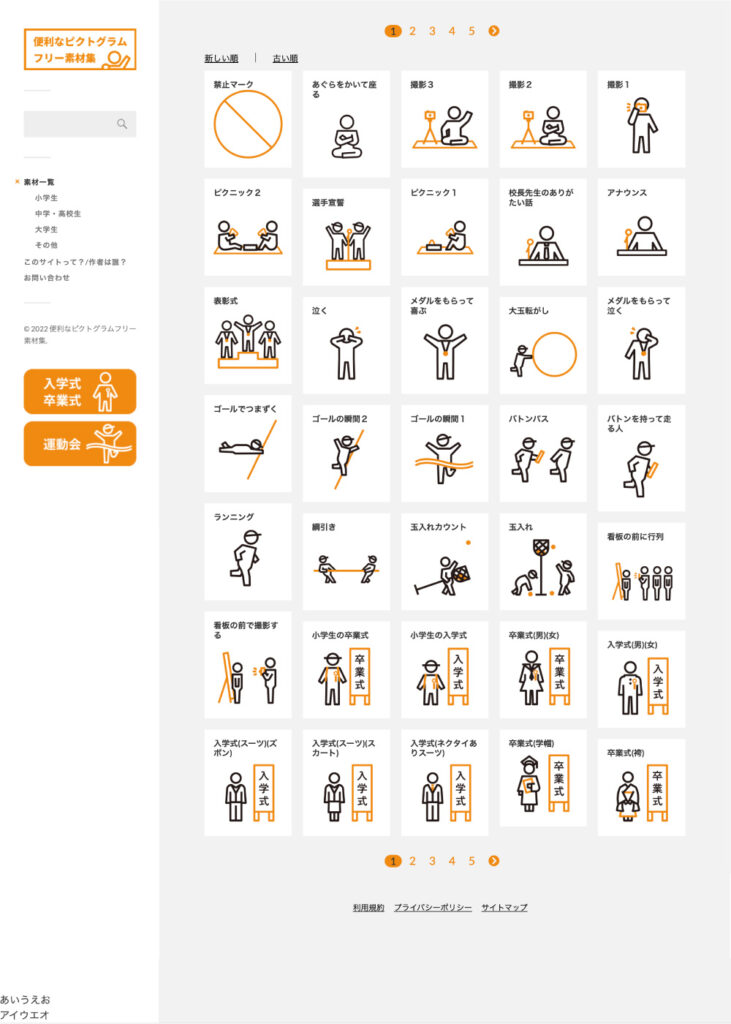
実際に、トップページの記事一覧の一番下にメニューを入れたサイトがありますので参考にしてください↓

ちなみに:Fukasawaテーマのフッターはどこ?
サイトのフッターといえば、画面の一番下を指すと思います。
では、この「Fukasawa」テーマではどうでしょう?

サンプルのプレビュー画面を見てみます。
著作者が書いてある部分がフッターでしょうか。
ですが前述した通り、今回はこちらのフッターではなく、記事一覧の下に(フッターとして)メニュー項目を追加します。
Fukasawa以外のテーマですと、色々なメニューをカスタマイズできるウィジェットが用意されていたりしますが、このFukasawaテーマでは見当たりません。
なので今回は、ファイルにコードを直接入力していきます。
メニューを追加する
※元々のファイルのバックアップを忘れずに!
Fukasawaテーマにはたくさんのファイルが保存されています。
結論から言うと、
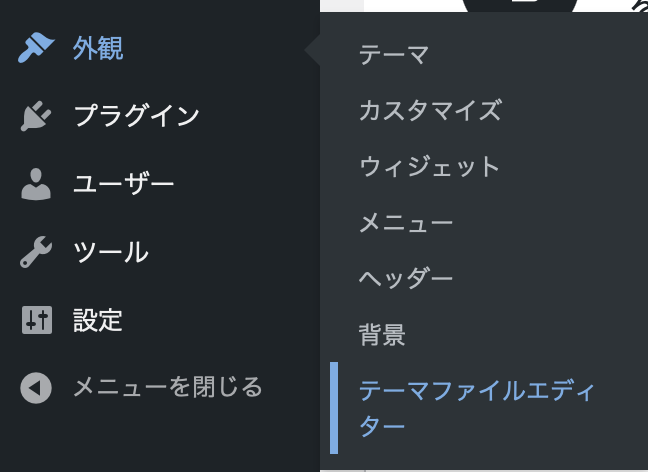
外観 > テーマエディタフィルター > index.php
を触ることになります。

49行〜51行目に以下のように記述されている箇所があります。探してみてください。
<?php endif; ?>
</div> <!-- /content -->この2行の間にコードを挿入していきます。
<div class="rule">
<a href=“ URL打ち込む ”>利用規約</a> 
<a href=“ URL打ち込む ”>プライバシーポリシー</a> 
<a href=“ URL打ち込む ”>サイトマップ</a> 
</div>
</div><!-- .content -->利用規約・プライバシーポリシー・サイトマップの項目を挿入しています。
お好きな項目にしてください。
(ちなみに、「&emsp」は全角スペースを入れたい時に使います。)
これだけで、記事一覧下にメニューが追加されます。ぜひお試しください。
【番外編】footer.phpを触ってみた
「footer.php」のファイルを開けてみました。
</main><!-- .wrapper -->
<?php wp_footer(); ?>
</body>
</html>あっこれだけしか書かれてないんだ。
</main><!-- .wrapper -->
あいうえお
<?php wp_footer(); ?>
アイウエオ
</body>
</html><?php wp_footer(); ?>の上下に「あいうえお」「アイウエオ」と書いてみました。
どこに表示されるでしょうか?

サイドバーの下の方に表示されました。
ここに何か追加したいときは参考にしてみてくださいね。