WordPressで使用できるFukasawaテーマの、トップページの投稿の列数を変える方法をお教えいたします。
画面サイズによってカラム数の変更もできますので、ぜひ参考にしてみてください!

今回使用するテーマ
WordPressテーマの、「Fukasawa」を使用しています↓

Fukasawa | WordPress テーマディレクトリ
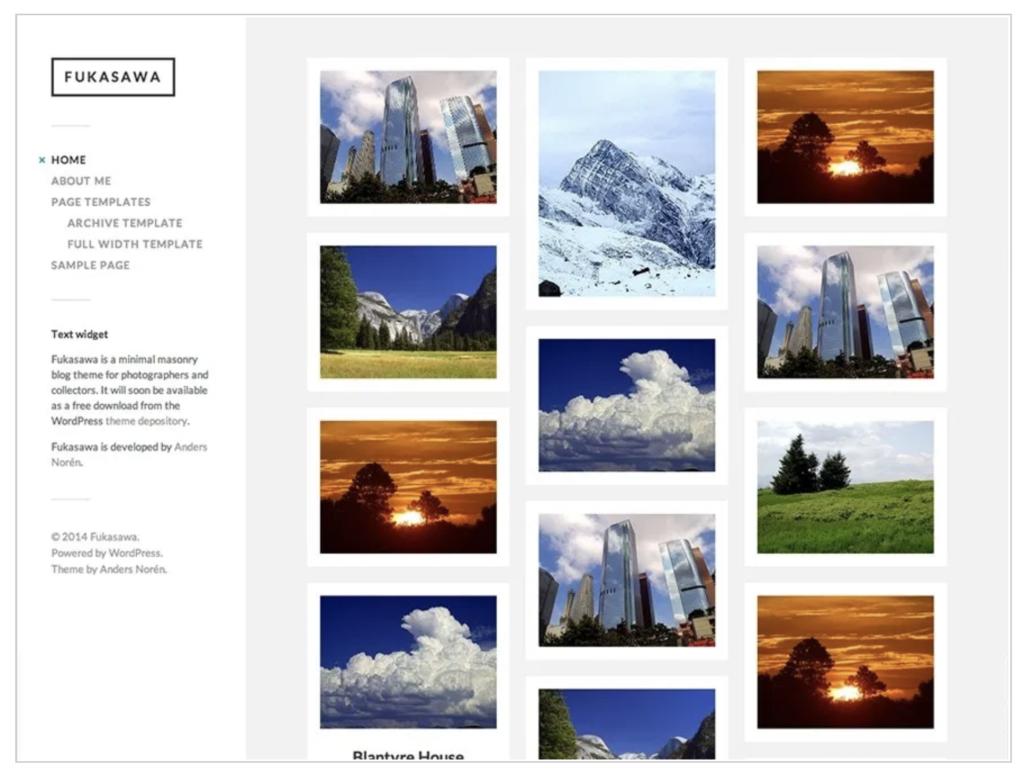
Fukasawa は、写真家やコレクター向けのミニマルな組積スタイルのブログテーマです。レスポンシブ & レティナ対応デザイン、ブロックエディター対応、画像、ギャラリー、動画投稿フォーマット対応、2つのカスタムウィジェット、アーカイブページ...
記事を投稿すると各投稿が自動的に整列され、シンプルでとても美しいデザインです。
ポートフォリオなどに使用するのはいかがでしょうか。
投稿を進めていく中で、自分の好きなカラム数で表示させたい!と思ったことはありませんか?
カラム数を変更する
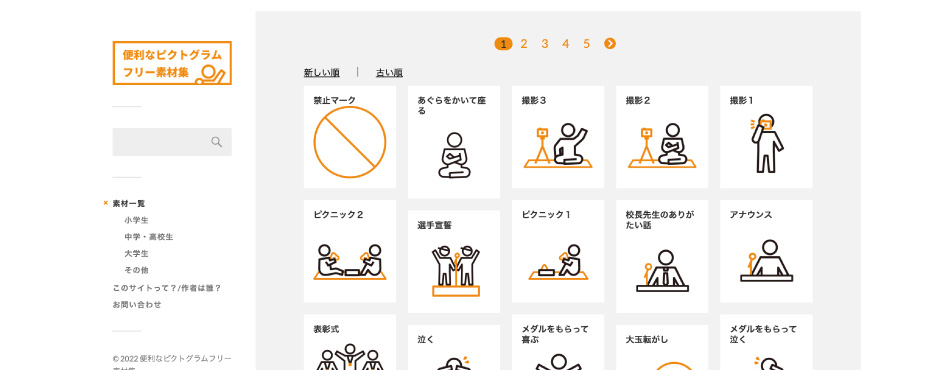
実際に、トップページの投稿の列数を変更したサイトがありますので参考にしてください↓
ミスターピクト | 商用可のピクトグラムフリー素材集
商用可のピクトグラムフリー素材集。定番からマニアックなネタまで、現役クリエイターが制作。全ての素材をAI・PNG形式で提供しており、色変更や編集も自由自在。デザインのプロから初心者まで幅広く活用いただけます。
元々設定されている、該当部分のCSSを見てみよう
最初は3列で設定されています。
Fukasawaファイルに入っている、「style.css」を見てください。
.posts .post-container {
overflow: hidden;
padding: 10px;
width: 33.33333%;
}851行〜855行目にこのように記述されている箇所があります。探してみてください。
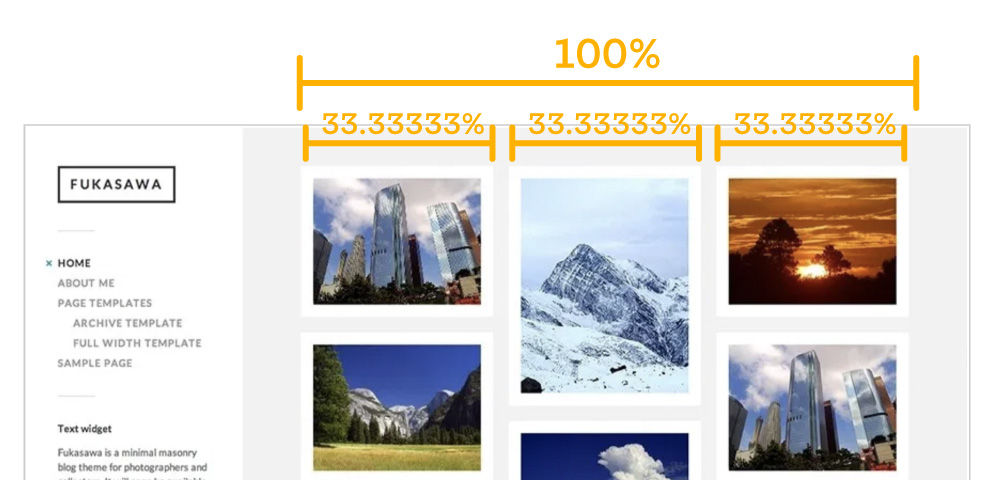
width: 33.33333%;この部分で、各投稿のトップ画面の幅を決めています。
全体の横幅を100%とした時に、各投稿のトップ画面を何%に設定するかでカラム数が変わります。

5列にする
※元々のファイルのバックアップを忘れずに!
書き込む場所は、
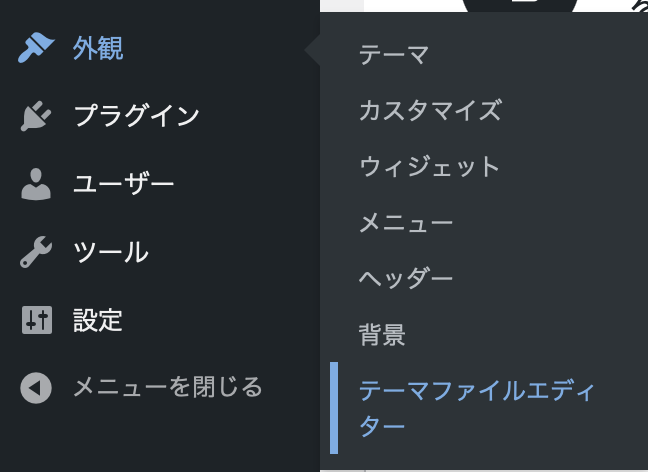
外観 > テーマエディタフィルター > style.css

もしくは、
カスタマイズ > 追加CSS 内に記述してください。

/*カラム数を5列にする*/
.posts .post-container {
width: 20%;
}4列にする
/*カラム数を4列にする*/
.posts .post-container {
width: 25%;
}2列にする
/*カラム数を2列にする*/
.posts .post-container {
width: 50%;
}画面サイズ別にカラム数を変える
/*幅1000px以下では4列(タブレット用)*/
@media (max-width: 1000px) {
.posts .post-container {
width: 25%;
}
}
/*幅600px以下では2列(スマホ用)*/
@media screen and (max-width: 600px){
.posts .post-container {
width: 50%;
}
}以上の記述を追記したり、好きな数字に書き換えたりしてみてください。